<UL>, je hranicí tabulky příkaz:
<TABLE>- Určuje, jak bude celkově tabulka vypadat. Má proto hromadu parametrů:
ALIGN=druh_zarovnáníurčuje celkové zarovnání tabulky na stránce. Jednotlivé druhy zarovnání naleznete ve zvláštní tabulce. BORDER="číslo"Určuje šířku rámečku tabulky. Pokud je BORDER=0, pak nám vznikne neviditelná tabulka bez rámečku a na stránce uvidíte jen obsahy jednotlivých kolonek (buněk). CELLSPACING="číslo"Určuje, jak velká mezera bude mezi jednotlivými buňkami tabulky. CELLPADDING="číslo"Určuje, jak velká mezera bude mezi okrajem kolonky (buňky) a obsahem. WIDTH="čísloUrčuje šířku tabulky v pixelech.
<TABLE> a </TABLE>)...
<CAPTION>- Jedná se o párový příkaz, který se nemusí vyskytovat. Pokud existuje, zobrazí nad tabulkou popisek.
<TR>- Tento příkaz se nemusí uvádět v páru. Znamená, že se v tabulce má začít nový řádek kolonek (buněk). Parametry uvedené za příkazem budou platit pro jeden řádek tabulky.
ALIGNZarovnání. No comment... :-) VALIGNVertikální zarovnání, taky no comment... <TD>- Tímto příkazem se vytvoří v tabulce další kolonka (buňka). Také se nemusí uvádět v páru. Tento příkaz má naprosto stejné parametry s příkazem
TR, navíc má některé další:BGCOLOR=barvaBarva pozadí kolonky. Parametr je naprosto stejný, jako stejnojmenný parametr příkazu <BODY>.COLSPAN="číslo"V tomto příkazu je právě ona mocnost tabulky. Pokud je tento parametr uveden, pak spojí daný počet polí vedle sebe do jednoho (tzn. že se spojená pole chovají jako jediné pole - to jen pro přesnost :-). Takto spojená pole se definují pouze tímto příkazem a dále se v tabulce neuvádějí! ROWSPAN="číslo"Parametr má stejnou funkci jako parametr COLSPANs tím rozdílem, žeROWSPANspojuje pole vertikálně, tj. pod sebou.<TH>- Příkaz má podobný účel jako
<TD>. Kolonka (buňka) takto vytvořená má funkci hlavičky (její obsah ze zobrazí obvykle tučně).
Příklad
<HTML>
<HEAD>
<TITLE> Tabulky </TITLE>
</HEAD>
<BODY>
<CENTER><H1>TABULKY</H1></CENTER>
<P>
<TABLE BORDER=2>
<CAPTION>WWW browsery</CAPTION>
<TR VALIGN=MIDDLE ALIGN=CENTER><TD ROWSPAN=2 BGCOLOR=#FF0000><FONT COLOR=#00FFFF>Jméno browseru</FONT><TD COLSPAN=2 BGCOLOR=#FFFF00>Jazykové znalosti<TD COLSPAN=2 BGCOLOR=#0000FF>Systémové požadavky
<TR VALIGN=TOP ALIGN=CENTER><TD>HTML 3.0<TD>Java<TD>Paměť<TD>Disk
<TR VALIGN=TOP ALIGN=CENTER><TH>Netscape 3.0<TD>Ano<TD>Ano<TD>10MB<TD>8MB
<TR VALIGN=TOP ALIGN=CENTER><TH>Lynx<TD>Ano<TD>Ne<TD>512Kb<TD>100Kb
</TABLE>
</BODY>
</HTML>
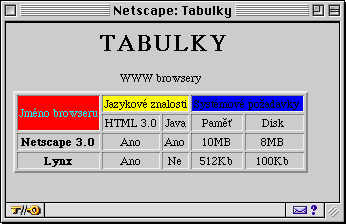
A takhle by to mělo na stránce vypadat: