Vkládání obrázků do dokumentu
K vložení obrázku do dokumentu slouží příkaz:
<IMG>- Je velmi bohatě vybaven parametry. Příkaz má úzké spojení na příkaz
<A HREF>.SRC="jméno_souboru"Jméno souboru, obsahující obrázek. Jméno může být i kompletní nebo relativní adresa. WIDTH=xxxŠířka obrázku v pixelech. Upozorňuje prohlížeč, kolik místa na stránce má rezervovat pro obrázek. Doporučuji uvádět, protože podstatně zrychlí načítání a hlavně přeuspořádání stránky. Pokud napíšete jinou velikost než obrázek ve skutečnosti má, browser obrázek zmenší na požadovanou velikost. HEIGHT=xxxVýška obrázku v pixelech. Platí to samé, co pro WIDTH.BORDER=xPokud je obrázek součástí odkazu vytvoří se kolem něj rámeček, jehož barvu udává parametr LINK příkazu BODY a šířku rámečku udává právě tento parametr. Pokud je hodnota xrovna nule, rámeček se vůbec nevykreslí. Jestliže obrázek není součástí odkazu a parametr BORDER je uveden, vykreslí se kolem obrázku rámeček v uvedené šířce.ALT="text"Tento parametr nastavuje text, který se zobrazí, pokud browser nepodporuje obrázky nebo pokud se obrázek ještě nezobrazil. USEMAP="#jméno_mapy"Na obrázek se použije definovaná mapa obrázku. ALIGN=druh_zarovnáníUrčuje, kam se má obrázek horizontálně zarovnat (jednotlivé hodnoty viz. tabulka) VALIGN=druh_zarovnáníUrčuje, kam se má obrázek zarovnat vertikálně vzhledem k řádce textu (jednotlivé hodnoty viz. tabulka)
Příkaz
Mapa je jakási tabulka, kde definujeme jednotlivé oblasti obrázku, které budou aktivní (tj. budou fungovat jako samostatný odkaz). Tabulka se definuje obvykle na začátku dokumentu (ovšem již do sekce BODY).
Tady to máte znázorněno graficky:
No a výsledek vypadá přibližně takhle:
Odkazová mapa obrázků
<A HREF> má jedno velké omezení - pro link se použije celý objekt. Pokud byste chtěli mít obrázek, jehož některá místa by byla aktivní (jako např. tlačítka na mojí home page) nemůžete tento příkaz použít. HTML 2.0 to však napravil a umožňuje řešit tento problém pomocí tzv. mapy.
<MAP NAME="jméno_mapy">
<AREA>
<MAP NAME> a </MAP>.Příkaz má následující parametry:
SHAPE="tvar"Tímto definujeme vlastní tvar oblasti. Na tomto parametru závisí i hodnoty v parametru COORDS. Jednotlivé hodnoty s návazností na COORDS ukazuje tabulka
COORDS="souřadnice"Souřadnice právě deifnovaného pole. Parametry se chápou s každým tvarem jinak a ukazuje to tabulka.
HREF="cesta_k_dokumentu"Tento příkaz más stejnou funkci jako příkaz <A HREF>, tj. definuje cílový dokument, který se po aktivaci oblasti (kliknutím) zobrazí.
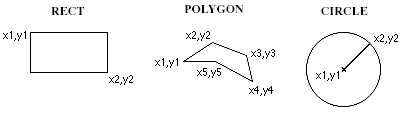
SHAPE Tvar COORDS - (souřadnice)
RECT Obdélník x1,y1,x2,y2(počáteční a cílová souřadnice)
POLYGON Polygon(nepravidelný obrazec) x1,y1,x2,y2,x3,y3,...(souřadnice jednotlivých bodů)
CIRCLE Kruh x1,y1,x2,y2(souřadnice středu a souřadnice jednoho místa na hranici kruhu)

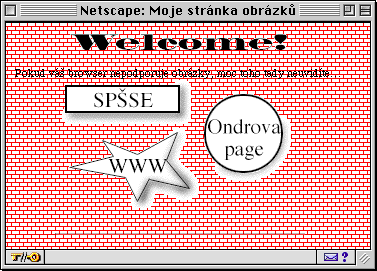
Příklad vkládání obrázků
<HTML>
<HEAD>
<TITLE> Moje stránka obrázků </TITLE>
</HEAD>
<BODY BACKGROUND="cihla.gif">
<IMG SRC="napis.gif" WIDTH=223 HEIGHT=22 ALT="Welcome!" ALIGN=CENTER VALIGN=MIDDLE>
<P>
Pokud váš browser nepodporuje obrázky, moc toho tady neuvidíte...
<MAP NAME="odkazy">
<AREA SHAPE=RECT COORDS="5,8,118,34" HREF="http://www.spsselib.hiedu.cz">
<AREA SHAPE=CIRCLE COORDS="181,55,209,82" HREF="http://www.spsselib.hiedu.cz/~xbezuch">
<AREA SHAPE=POLYGON COORDS="8,88,51,78,42,61,76,75,117,55,105,81,127,109,88,100,74,123,64,98" HREF="http://www.com">
</MAP>
<IMG SRC="linx.gif" BORDER=0 USEMAP="#odkazy">
<P><HR WIDTH=75%>
</BODY>
</HTML>