<P>- Tento příkaz vytvoří odstavec se zarovnáním, které definuje parametr
ALIGN. Jednotlivé hodnoty parametruALIGNobsahuje tabulka.Příklad:
<P ALIGN=RIGHT>Vytvoří odstavec, jehož obsah bude zarovnán doprava<BR>- Tento příkaz pouze začne novou řádku a nezmění styl odstavce. Navíc nevynechává jeden řádek mezi odstavci, jako to dělá
<P><NOBR>- Opakem předchozího příkazu je tento. Je párový a vše co je mezi
<NOBR>a</NOBR>se zobrazí na jednu řádku, ikdyž se nevejde na jednu obrazovku.<DIV>- Tento příkaz slouží k zarovnávání textu. Jedná se v podstatě o příkaz
<BR>obohacený o prametrALIGN(jednotlivé druhy zarovnání najdete v tabulce). Při použití vytvoří nový řádek a text nechá zarovnat určeným způsobem.
K formátování textu můžeme použít i následující příkazy:
<CENTER>
<HR>
WIDTH=xxxurčuje délku čáry v pixelech
WIDTH=xx%určuje délku čáry v procentech z celé šířky stránky
SIZE=xxxurčuje, jak široká bude čára v pixelech
NOSHADEtento parametr zabrání vykreslení stínu u čáry
<BLOCKQUOTE>
<PRE>
<XMP>
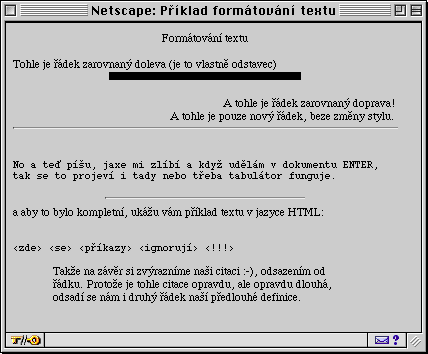
Příklad
<HTML>
<HEAD>
<TITLE> Příklad formátování textu </TITLE>
</HEAD>
<BODY>
<CENTER>Formátování textu</CENTER>
<P>
Tohle je řádek zarovnaný doleva (je to vlastně odstavec)
<HR WIDTH=50% SIZE=8 NOSHADE>
<P ALIGN=RIGHT>
A tohle je řádek zarovnaný doprava!
<BR>
A tohle je pouze nový řádek, beze změny stylu.
<HR>
<PRE>
No a teď píšu, jaxe mi zlíbí a když udělám v dokumentu ENTER,
tak se to projeví i tady nebo třeba tabulátor funguje.
</PRE>
<HR WIDTH=200>
a aby to bylo kompletní, ukážu vám příklad textu v jazyce HTML:
<XMP>
<zde> <se> <příkazy> <ignorují> <!!!>
</XMP>
<P>
<BLOCKQUOTE>
Takže na závěr si zvýrazníme naši citaci :-), odsazením od řádku. Protože je tohle citace opravdu, ale opravdu dlouhá, odsadí se nám i druhý řádek naší předlouhé definice.
</BLOCKQUOTE>
</BODY>
</HTML>